Vielleicht sind Sie sich dessen nicht bewusst, aber wahrscheinlich sind Sie bereits mehr als einmal auf den seriellen Positionseffekt gestoßen.
Ein Konzept, das von dem renommierten Psychologen Hermann Ebbinghaus geprägt wurde und beschreibt, wie die Position eines Items in einer Reihe das Gedächtnis einer Person oder den Abruf von Erinnerungen beeinflusst.
Das Konzept besagt, dass sich Menschen in der Regel an Elemente am Anfang oder am Ende einer Liste oder Reihe genauer erinnern als an Elemente, die sich in der Mitte befinden.
User Experience (UX)-Designer nutzen den seriellen Positionseffekt, um ihre Designs zu optimieren und den VerbraucherInnen eine umfassendere, nahtlose Experience zu bieten. Dieser Ansatz für digitales Design lässt sich in den Websites, Apps oder Landing Pages bekannter Marken wie Apple, Nike oder Electronic Arts (EA) beobachten.
In diesem Artikel werden wir den seriellen Positionseffekt sowie einige beachtenswerte Designbeispiele beleuchten und überlegen, wie Sie dieses einflussreiche Prinzip nutzen können, um UX-Angebote Ihrer Marke zu verbessern.
In diesem Artikel greifen wir folgende Punkte auf:
[toc]
Was ist der serielle Positionseffekt?
Bei der Optimierung der User Experience spielt die Reihenfolge der Dinge eine wichtige Rolle. Als Mensch neigen wir in der Tat dazu, uns an die Elemente zu erinnern, die am Anfang oder Ende einer Liste stehen – ähnlich wie unser Gehirn auf Storytelling reagiert.
Hermann Ebbinghaus prägte den Begriff auf der Grundlage eingehender Studien über das Kurz- und das Langzeitgedächtnis und deren Auswirkungen auf die Art und Weise, wie wir uns an Informationen erinnern oder sie wahrnehmen. Diese Studien wurden von den Psychologen B. Murdock 1962 und Glanzer & Cunitz 1966 weiter entwickelt.
Diese umfangreichen Studien führten zu den beiden wichtigen Konzepten des seriellen Positionseffekts: dem Primacy-Effekt und dem Recency-Effekt.
Primacy-Effekt
Der Primacy-Effekt beruht auf der Erkenntnis, dass eine Person Items, Assets oder Informationen eher in Erinnerung ruft, wenn sie am Anfang einer Liste stehen.
Wenn jemand zum Beispiel versucht, sich an etwas aus einer langen Wortliste zu erinnern, wird er sich wahrscheinlich eher an die Begriffe erinnern, die am Anfang stehen, als an die in der Mitte.
Daher trägt der Primacy-Effekt dazu bei, dass sich UserInnen an die Informationen, die sie zuerst aufnehmen, besser erinnern als an die Informationen, die sie später auf der Customer Journey sehen (z. B. weiter unten auf einer Landing Page).
Recency-Effekt
Im Grunde ist der Recency-Effekt ein Konzept, das dem Primacy-Effekt entgegengesetzt ist. Statt die zuerst aufgenommenen Informationen abzurufen, beruht der Recency-Effekt auf der Auffassung, dass wir uns an die zuletzt gesehenen Informationen besser erinnern als an Informationen, die wir zu einem früheren Zeitpunkt aufgenommen haben. Dieses Modell wird durch das Kurzzeitgedächtnis bestimmt.
Verschiedene Studien deuten darauf hin, dass der Recency-Effekt in Gerichtssälen vorherrscht. In vielen Fällen erinnern sich die Geschworenen eher an das zuletzt gehörte, beispielsweise Beweismittel oder Schlussfolgerung, und stimmen ihnen dann auch zu.
Im Kontext eines UX-Designs wird sich zum Beispiel ein(e) potenzielle(r) KundIn an die beiden letzten Artikel auf einem personalisierten Produktempfehlungskarussell erinnern und daraufhin eines dieser Produkte kaufen.
Der Primacy- und der Recency-Effekt sind zentrale Elemente des seriellen Positionseffekts, was uns zu unserem nächsten Punkt bringt.
Seriellen Positionseffekt auf Design anwenden
Nachdem wir nun die grundlegenden Konzepte des seriellen Positionseffekts erklärt haben, werden wir erläutern, wie Sie ihn auf Design anwenden können – oder genauer gesagt, auf das Design der User Interfaces.
Beide, der Primacy- sowie der Recency-Effekt, können einen erheblichen Einfluss auf das Design der User Interfaces haben. Lange Informationslisten belasten das Gedächtnis des Menschen und beeinträchtigen oft die Wahrnehmung und den Abruf von Informationen. Wenn beide Enden des Spektrums des seriellen Positionseffekts (Primacy und Recency) genutzt werden, können Sie Ihr Design erheblich verbessern.
Wenn Sie verstehen, dass Elemente oder Werte in der Mitte einer Reihe in der Regel am wenigsten aufgenommen werden, kann man den seriellen Positionseffekt nutzen, um den Informationsverlust zu minimieren. So können Interface Designs entwickelt werden, die umfangreicher sowie wertvoller sind und durch die sich einfacher navigieren lässt.
Da 38 % der VerbraucherInnen eine Webseite verlassen, wenn das Layout schlecht oder unattraktiv ist, ist das richtige Design für Ihren langfristigen Erfolg ausschlaggebend.
Den seriellen Positionseffekt auf Ihren Interface Design-Prozess anzuwenden, besteht im Kern darin, sicherzustellen, dass die UserInnen durch die Elemente oder Informationen auf Ihrer Seite intuitiv navigieren können.
Wenn Ihr Design leicht zu verstehen, flüssig und nahtlos ist, werden sich die UserInnen an wichtige Informationen klarer erinnern und die gewünschten Aktionen ausführen, wie z. B. sich für einen Newsletter anmelden oder ein bestimmtes Produkt kaufen.
Hier vier wesentliche Grundsätze für die Anwendung des seriellen Positionseffekts beim Interface Design:
1. Sorgen Sie für praktische, aufgabenrelevante Informationen
Wenn Sie zu Ihrem Interface aufgabenrelevante Informationen hinzufügen und diese beibehalten, wird nicht nur Ihr Design ansprechender, sondern sondern die UserInnen werden auch weniger gefordert, was Konzentration und Abruf betrifft.

Medium User Interface (Quelle)
Zum Beispiel hat die Veröffentlichungsplattform Medium ihr User Interface so gestaltet, dass die Interaktionen sowohl aus der Sicht der LeserInnen als auch der AutorInnen vereinfacht wird.
Mit einer Fülle an visuellen Tools, die auf die bevorzugten Themen oder Interessen der UserInnen zugeschnitten sind, erhalten Sie eine visuelle Momentaufnahme von Informationen, die Ihnen Zugang zu relevantem Content und zu Ihrer Leseliste bietet und Ihnen ermöglicht, mit schnellen, nahtlosen Aktionen einen neuen Content zu erstellen.
2. Erkennbare Auslösereize (Cues) hinzufügen
Zum Design Ihres User Interface hinzufügte dynamische Cues minimieren den Cognitive Strain und machen es leichter, Informationen in Erinnerung zu rufen.
Akustische Benachrichtigungen (z. B. Pings beim Eingang einer Nachricht) oder Texthinweise (z. B. kleine informative Popup-Boxen) sorgen für ein echtes Gefühl der Wiedererkennung. Videospiele wie „Need For Speed“ oder „Broken Sword“ sind hervorragende Beispiele für die Gestaltung von User Interfaces mit Cues.

Plants vs Zombies EA Videospiel (Quelle)
Das einst beliebte Spiel „Plants vs Zombies“ von EA Games zum Beispiel nutzt eine Vielzahl wiedererkennbarer visueller und akustischer Cues, um den Spielern durch das Spiel zu helfen und „im Jetzt“ zu bleiben, ohne sie an ihre kognitiven Grenzen zu bringen.
Die Sound-Effekte bei jeder Bewegung des Spielers (Pflanzgeräusche, Grabungsgeräusche usw.), die textbasierten Beschriftungen, die dem Spieler sagen, was ihn als Nächstes erwartet, und die visuellen Symbole am oberen Rand des Bildschirms sorgen für eine möglichst natürliche User Experience. Vergleichbare Cues können Sie in E-Commerce-Websites für Ihre Designs verwenden, um sie intuitiver zu gestalten.
3. Reduzieren Sie das erforderliche Abruf-Level
Die Aufmerksamkeit des Menschen hat ihre Grenzen. In der Regel kann er nur fünf Informationen auf einmal aufnehmen.
Wenn Sie die Priorität darauf legen, dass sich die UserInnen möglichst wenig in Erinnerung rufen müssen, führen Sie sie durch eine Customer Journey, in der sie sich bei Bedarf an relevante Informationen erinnern können.

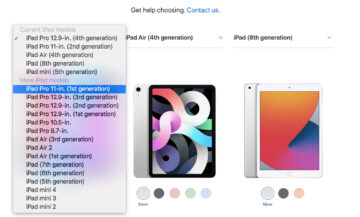
Informationsauswahl auf der Website von Apple (Quelle)
Der Technologieriese Apple verwendet ein visuelles gitterartiges System mit informativen Titeln und scanbaren Dropdown-Boxen, um seinen KundInnen die Auswahl von Modellen zu erleichtern, damit sie ein Produkt auswählen können, das ihren spezifischen Anforderungen entspricht. An jedem Punkt im Interface werden den UserInnen nur die Informationen angezeigt, die sie brauchen – wie die wichtigsten technischen Daten und Vergleiche sowie die Preise.
Dieses einfache, aber effektive Design legt den Schwerpunkt auf die wertvollsten Informationen und minimiert so die Notwendigkeit, im Prozessverlauf Informationen aus dem Gedächtnis abzurufen.
4. Betonen Sie die wichtigsten Informationen am Anfang und am Ende
Spielen Sie direkt in die Hände des Primacy- und Recency-Effekts, stellen Sie die wichtigsten Items am Anfang und am Ende Ihres Interface (oder oben und unten) in den Vordergrund und die weniger wichtigen Elemente in die Mitte.

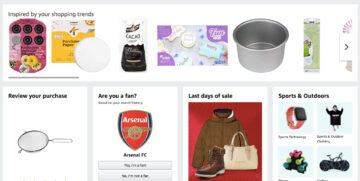
Homepage von Amazon (Quelle)
Der weltbekannte E-Commerce-Marktführer Amazon zeigt zum Beispiel oben auf seiner Homepage leicht verständliche personalisierte Aufforderungen, Befehle und Informationen an.
In der Mitte der Seite erhalten Sie Zugang zu aktuellen Produkten und Angeboten. Unten auf der Seite oder auf dem Interface werden Ihnen personalisierte Vorschläge präsentiert, die auf Ihrer Einkaufshistorie oder Ihrem Surfverhalten basieren:

Amazon Cross Selling (Quelle)
Diese Designtechnik maximiert das Potenzial der UserInnen, sich an die Informationen zu erinnern, die den größten Wert bieten oder zu weiterem Engagement anregen. Ein wirkungsvoller Ansatz, der die User Experience fördert und gleichzeitig die Chancen auf regelmäßige Conversions der KundInnen erhöht.
„Früher war Design das Gewürz, das man für den Geschmack hinzugab; heute ist es das Mehl, das man am Anfang des Rezepts braucht.“
– John Maeda, Experte für Design & UX
Serieller Positionseffekt für die UX auf der Landingpage
Aus den von uns untersuchten Designmethoden für User Interfaces wird deutlich, dass die Reihenfolge sowie die Art und Weise, wie Sie Informationen präsentieren, einen erheblichen Einfluss darauf haben, wie Menschen mit Ihrer Marke oder Ihrem Unternehmen interagieren.
Im heutigen, hypervernetzten digitalen Zeitalter zählen Ihre UX-Angebote mehr denn je. 88 % der UserInnen kehren wahrscheinlich nicht zu einer Website zurück, mit der sie schlechte Erfahrungen gemacht haben.
Für eine bessere UX Ihrer Landingpage und ein Erlebnis, das für ein erhöhtes Engagement sorgt und gleichzeitig die Kundentreue fördert, sollten Sie den seriellen Positionseffekt in Betracht ziehen.
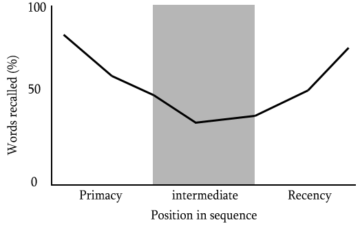
Um zu bekräftigen, dass sich der serielle Positionseffekt auf die UX der Landingpage auswirkt, zeigen wir Ihnen hier die serielle Positionskurve.

Serielle Positionskurve (Quelle)
Aus Sicht des digitalen Marketings zeigt die serielle Positionskurve deutlich, dass Menschen sich an Informationen am Anfang und am Ende einer Informationsreihe erinnern und Items oder Botschaften in der Mitte einer Landingpage am wenigsten aufnehmen. Es handelt sich um eine gleichmäßige, einheitliche Kurve, die ein praktisches Framework für das UX-Design Ihrer Landingpages bieten kann.
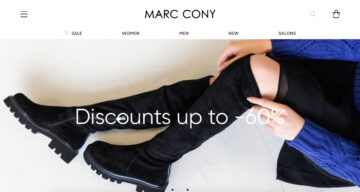
Die russische E-Commerce-Marke Marc Cony nutzt die Methodik des seriellen Effekts, um das Engagement neuer UserInnen auf ihrer primären Landingpage zu erhöhen.

Homepage von Marc Cony mit Rabattinformationen im Vordergrund (Quelle)
Hier sehen Sie ein sauberes und minimalistisches Design der Landingpage: Den UserInnen wird die Navigation einfacher gemacht und gleichzeitig wird eine Message in den Vordergrund gestellt, die das Engagement der UserInnen vorantreiben soll.
Beim Navigieren auf der Landing Page gibt es eine klare Hierarchie der Informationen. Wenn Sie nach unten scrollen, können Sie Ihr Shopping-Erlebnis personalisieren, bevor der Content rund um den Blog und die Social Media-Seiten der Marke zu sehen sind.
Zum Schluss kommt ein klarer, prägnanter CTA-Button, der die UserInnen auffordert, sich für den Newsletter der Marke anzumelden und zu „konvertieren“. Ein hervorragendes Beispiel dafür, wie die Prinzipien des seriellen Effekts für eine nahtlose User Experience sorgen und gleichzeitig die VerbraucherInnen zu einer gewünschten Aktion bringen – in diesem Fall Verkaufsartikel anzuzeigen oder dem E-Mail-Abo zuzustimmen.
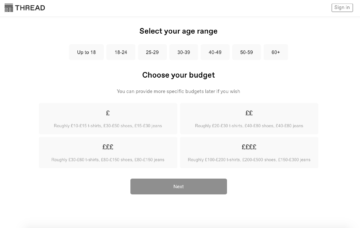
Der innovative Online-Retailer Thread bietet einen interaktiven und besonders visuellen Ansatz, damit VerbraucherInnen sich weniger anstrengen müssen, Erinnerungen abzurufen, und um seine Landingpage für ein stärkeres Engagement mit der Marke zu optimieren.
Das saubere, gitterbasierte Design von Thread lässt sich leicht durchlaufen und die „Above the fold“-Message fordert die oder den UserIn zum Handeln auf, ohne dass sie oder er sich selbst Fragen stellen muss.

Visuell betonte Homepage von Thread (Quelle)
Dieser interaktive Ansatz bietet einen persönlichen Wert und ist gleichzeitig ein Anreiz zur Interaktion. Zum Anklicken der bevorzugten Styles müssen Erinnerungen nur minimal abgerufen werden, sodass die Informationen am oberen Rand der Seite frisch im Gedächtnis des Verbrauchers bleiben.

Website von Thread, Navigation durch Untertitel (Quelle)
Sobald die oder der UserIn den bevorzugten Style ausgewählt hat, wird sie oder er zu einer neuen Landingpage weitergeleitet. Mit klaren Untertiteln können Sie bei minimalem Cognitive Strain durch die Seite navigieren. Und wenn Sie das Ende der Seite erreicht haben, sagt Ihnen der CTA „Weiter“, was zu tun ist.
Dieser Ansatz des seriellen Positionseffekts trägt dazu bei, die User Experience zu optimieren, während die oder der UserIn zu jeder Zeit mit der Marke verbunden bleibt.
Eine gut durchdachte Informationshierarchie und ein interaktiver visueller Ansatz sind ein Beweis dafür, wie wichtig es ist, Informationen effektiv zu präsentieren, ohne UserInnen mit unnötigen Daten zu überfordern. Dies ist definitiv eine treibende Kraft hinter dem anhaltenden Erfolg dieses Startups!
Die Landingpage von Thread ist ein gutes Beispiel für ein UX-unterstützendes Konzept, das unter der Bezeichnung „Priming“ bekannt ist. Lesen Sie unseren praktischen Leitfaden zum Priming von UserInnen-Erwartungen, um die UX zu verbessern und mehr darüber zu erfahren.
Ob Sie Waren oder Services verkaufen, der serielle Positionseffekt hilft Ihnen, die UX Ihrer Landing Pages zu verbessern und Ihre Conversion Rates zu steigern.

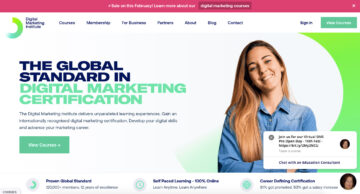
Digital Marketing Institute, Primacy- und Recency-Effekt auf der Homepage (Quelle)
Der Anbieter von Digital-Marketing-Kursen, Digital Marketing Institute, nutzt sowohl den Primacy- als auch den Recency-Effekt zur UX-Optimierung vieler seiner Landingpages.
Auf der Homepage des DMI befindet sich zum Beispiel ganz oben auf der Seite eine deutlich gekennzeichnete Schaltfläche „Download Brochure“. Das Hauptbanner erklärt den UserInnen genau, was die Marke macht und wie sie von einer Anmeldung profitieren können (mit einem zweiten „Download-Button“, der zum Handeln auffordert), und nutzt so den Primacy-Effekt, um Conversions hervorzubringen.
Am Seitenende der Landingpage präsentiert das Digital Marketing Institute seine wichtigsten KundInnen, um ein Gefühl der Markenautorität zu vermitteln, das sich bei den VerbraucherInnen einprägt. Gleichzeitig werden klare, präzise FAQs in einem übersichtlichen Dropdown-Format angezeigt.
Dieser mit dem Recency-Effekt vergleichbare Ansatz stellt sicher, dass sich die BesucherInnen an wesentliche Details zu den Kursen des DMI erinnern, während sie sich gleichzeitig an die eindrucksvollen KundInnen erinnern, die diese Marke betreut hat.
Mit dem seriellen Positionseffekt auf Ihren Landingpages wird Ihrem UX-Design und Ihren Content-Konzepten eine eindeutige Richtung vorgegeben, die Navigation verbessert und das Engagement während des Prozesses gesteigert.
Anhand unserer aufgeführten Beispiele hier einige zusätzliche Tipps, die auf dem seriellen Positionseffekt basieren und Ihnen helfen, die UX Ihrer Landingpage zu verbessern:
- Platzieren Sie Ihre teuersten Artikel oder Services ganz oben auf Ihrer Landingpage, damit Ihre Artikel oder Services im mittleren Preissegment kostengünstiger erscheinen und Ihr durchschnittlicher Bestellwert (AOV) erhöht wird.
- Fügen Sie ein verlockendes Bild, einen Schriftzug und eine CTA-Schaltfläche zu Ihrem Banner oben auf der Seite hinzu, um wichtige Informationen so zu vermitteln, dass der Cognitive Strain minimiert und die Konversionen der KundInnen erhöht wird.
- Unterteilen Sie den Text in der Mitte der Seite mit Zwischenüberschriften, Bildern, fett- oder kursivgedruckter Schrift, Aufzählungspunkten und kleinen Textabschnitten, um Ihr UX-Design übersichtlicher zu gestalten. So erhöhen Sie auch die Wahrscheinlichkeit, dass die VerbraucherInnen zu wichtigen Informationen weiter unten auf der Seite geführt werden.
- Platzieren Sie wertvolle Informationen und Alleinstellungsmerkmale am Ende der Seite und verwenden Sie informative CTA-Schaltflächen, um den UserInnen mitzuteilen, was sie als Nächstes machen sollen.
- Achten Sie stets darauf, dass Ihre Landingpage sauber und logisch ist, so dass Sie leicht durch die Seite navigieren können. Wenn Sie nicht die Funktion in den Vordergrund stellen, sind Ihre Angebote an User Experiences vermutlich schlecht, sodass Ihre BesucherInnen keine Informationen behalten können.
Wie Experimente im Design eingesetzt werden
Mit effektiven Design- und Texterstellungsprinzipien an Ihren verschiedenen digitalen Touchpoints und mit dem seriellen Positionseffekt, der Ihren KundInnen wertvolle Informationen bieten soll, beschleunigen Sie Ihren kommerzieller Erfolg.
Aber wie können Sie in einem zunehmend übersättigten digitalen Zeitalter, mit seiner Fülle von Informationen für die VerbraucherInnen, feststellen, ob Ihr Design und Ihre Bemühungen um den seriellen Positionseffekt so funktionieren wie sie sollten?
Eine Reihe von Faktoren wie Farbe, Layout, Designelemente und sogar die kognitive Verzerrung der VerbraucherInnen können das Browsing-Verhalten auf der Landingpage beeinflussen. Um zu verstehen, ob Ihre Initiativen funktionieren, und um mit dem Design effizient zu experimentieren, sind A/B-Tests die beste Methode. Durch effektive Daten zusammen mit der richtigen A/B-Testing-Plattform können die Stärken oder Schwachpunkte einer bestimmten Landingpage oder eines User Interface genau bestimmt werden.
Indem Sie zwei Versionen derselben Landingpage entwickeln, können Sie bestimmte Seitenelemente genauer untersuchen und herausfinden, welche Version am besten abschneidet.
Sie könnten beispielsweise feststellen, dass Version A einer Landingpage aufgrund des Designs oder der Platzierung der Schaltfläche „Jetzt kaufen“ mehr Engagement „Above the fold“ erzielt. Mit Tests könnten Sie auch herausfinden, dass Version „B“ aufgrund eines bestimmten Textes oder einer bestimmten Message mehr E-Mail-Abonnenten erhält.
Wenn Sie diese Fülle vergleichender Informationen nutzen, können Sie mit jedem Designelement experimentieren und aus den Elementen mit der besten Performance eine vollständig optimierte Version einer bestimmten Seite oder eines bestimmten Touchpoints erstellen.
A/B-Tests verleihen Ihren Design-Experimenten Gestalt und schonen gleichzeitig Ihr Marketing-Budget.
Wenn Sie wissen, auf welche Messaging- oder Designelemente Sie den Fokus legen müssen, können Sie das Problem an der Wurzel packen und Optimierungen mit dem wahrscheinlich bestmöglichen Return on Investment (ROI) vornehmen.
Hinsichtlich des seriellen Positionseffekts können Sie mit A/B-Tests und Experimenten die serielle Positionskurve abflachen, um die Informationen auf Ihren Interfaces oder Landing Pages in Balance zu bringen.
Dadurch kann einfacher durch Ihre UX-Designs navigiert und gleichzeitig eine stärkeres Engagement mit der Marke erzielt werden. Zudem haben Sie die Möglichkeit, mit Designelementen zu experimentieren, um die Informationen oder Assets am oberen oder unteren Rand Ihrer digitalen Touchpoints hervorzuheben.
Wenn sich UserInnen nicht mit den Informationen am oberen oder unteren Rand einer bestimmten Seite befassen, wird im Grunde genommen deutlich, dass Ihre Bemühungen um den seriellen Positionseffekt nicht funktionieren. Dann können Sie mit der Hierarchie Ihrer Informationen sowie mit Designelementen wie Schaltflächen, Farbkombinationen, Bildern, Textformatierungen und Textfeldern experimentieren.
An dieser Stelle sei angemerkt, dass Experimentieren in unserer sich ständig ändernden kommerziellen Landschaft nie aufhört. Was heute funktioniert, kann morgen nicht mehr funktionieren – und um Ihre digitalen Touchpoints für nachhaltiges Wachstum zu optimieren, sind ständige Tests und Weiterentwicklungen unerlässlich.
„Design schafft Kultur. Kultur formt Werte. Werte bestimmen die Zukunft.“
– Robert L. Peters, Graphic Designer
Schlussgedanken
Wir haben die Grundlagen des seriellen Positionseffekts beschrieben und gesehen, wie dieses Konzept auf UX- und Landingpage-Design angewendet werden kann. Gleichzeitig haben wir die Bedeutung von Experimenten und Tests dargelegt.
Beim Gedanken an unsere Customer Journey wird klar, dass Sie den Cognitive Strain möglichst reduzieren müssen, wenn Sie Ihren KundInnen die besten Designs und UX-Angebote bieten möchten.
Der serielle Positionseffekt hilft uns, die menschlichen Grenzen beim Langzeit- und Kurzzeitgedächtnis zu verstehen und zu erkennen, wie wichtig es ist, Informationen effektiv zu ordnen.
Für Designer ist es bei der Anwendung des seriellen Positionseffekts entscheidend, die UserInnen mit aufgabenrelevanten Informationen, kurzen Aufforderungen oder Cues auf dem Bildschirm zu unterstützen, wodurch über die gesamte User Journey hinweg weniger Erinnerungen abgerufen werden müssen und die wertvollsten Informationen am Anfang und Ende einer Reihe herausgestellt werden.
Bei der Interaktion mit Ihren digitalen Touchpoints oder Interfaces sollten Ihre UserInnen nicht mit Informationen überhäuft werden. Die UserInnen sollten durch jeden Aspekt Ihrer Interfaces oder Landingpages intuitiv und mit wenig zusätzlichen Überlegungen browsen können und dabei verstehen, was als Nächstes zu machen ist und warum sie es machen.
Ihre UX- und Designangebote sollten Ihren UserInnen völlig nahtlos relevante, wertvolle Informationen liefern – und mit dem seriellen Positionseffekt als Entscheidungshilfe heben Sie sich von Ihren Mitbewerbern ab.
Erhalten Sie mehr geschäftsfördernde Tipps und lesen Sie unseren vollständigen Leitfaden zu A/B-Tests.

